How to Prepare For and PASS Mobile Solutions Architecture Designer Exam
Someone holding Mobile Solutions Architecture Designer certificate is expected to:
assess the architecture environment and requirements, in order to design a secure, efficient, and scalable mobile solution on the Salesforce platform that meets the mobility requirements.
In my opinion is one of the easiest exams to pass from the Salesforce CTA track. You have to know differences between various mobile architectures (SF1 vs custom app, native vs hybrid vs HTML5) and be able to distinguish which one fits best different described scenarios. It would be nice if you also get yourself familiar with capabilities of Salesforce Mobile SDK (especially SmartStore and SmartSync). Apart from that you can expect to have few side questions about Salesforce Wear SDK or customizing SF1 (Actions, VF best practices).

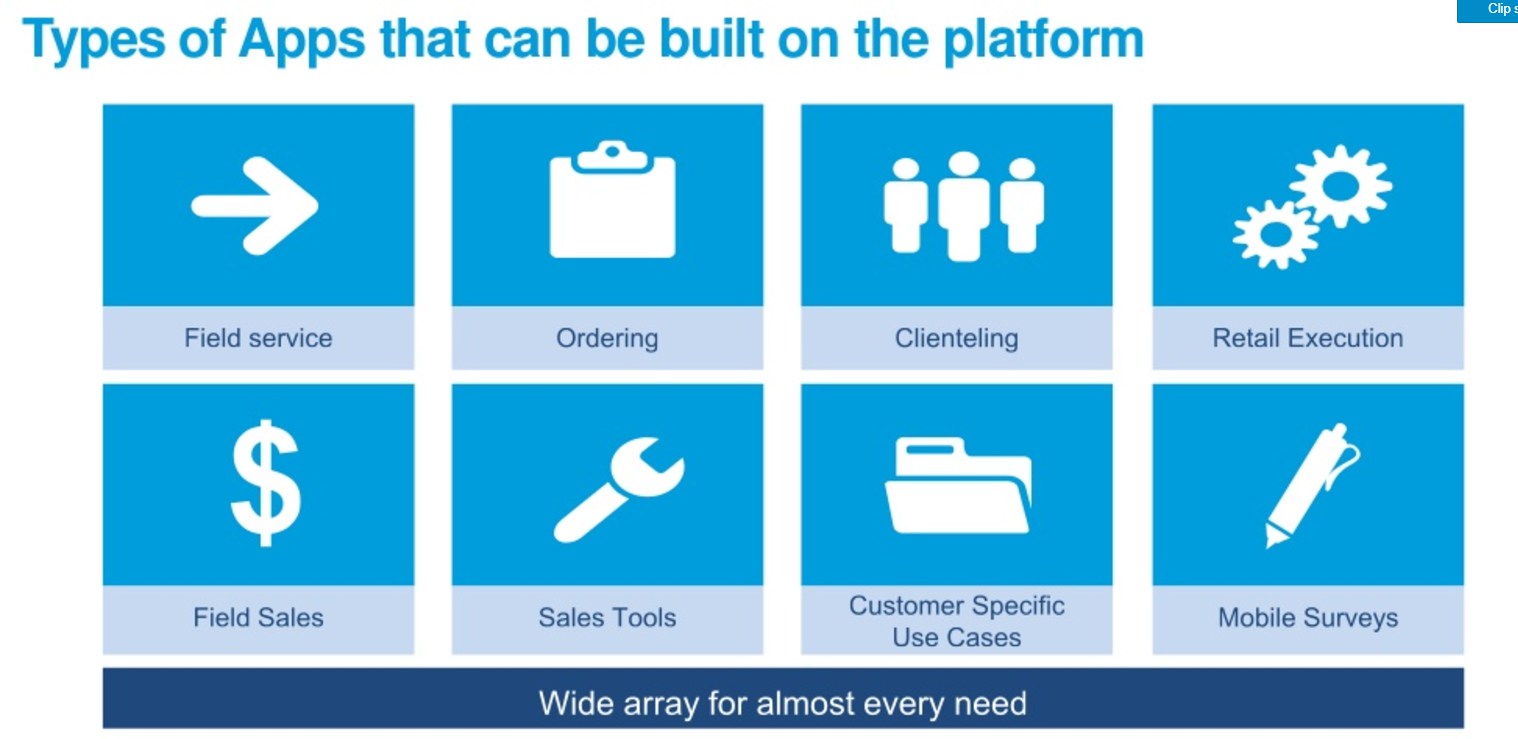
Mobile Platforms

Salesforce Mobile SDK supports several platforms for creating mobile apps:
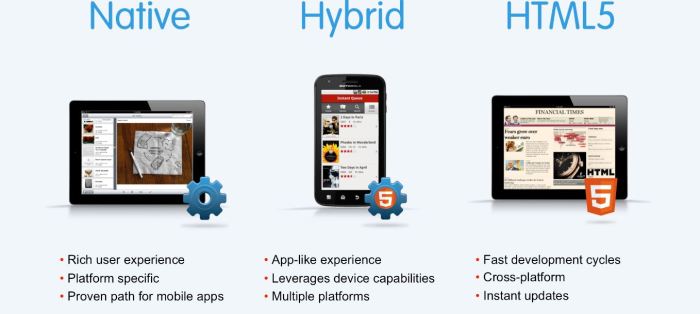
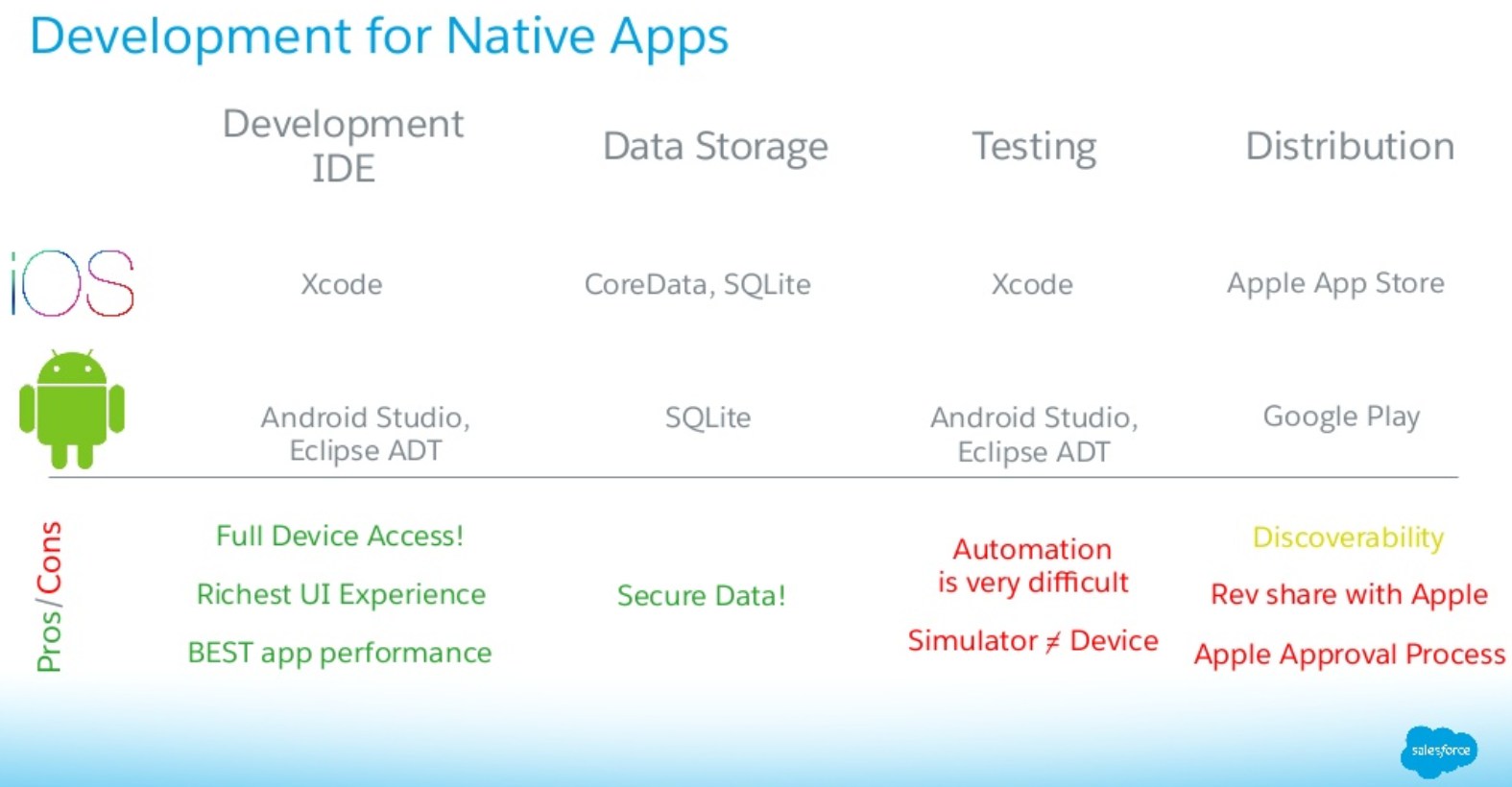
- Native apps are specific to a given mobile platform (iOS or Android). These apps use the development tools and languages that the respective platform supports. For example, you develop iOS apps in Xcode using Objective-C or Swift. Native apps look and perform best but require the most development effort.
- HTML5 apps use standard web technologies—typically HTML5, JavaScript, and CSS—to deliver apps through a mobile web browser. This “write once, run anywhere” approach to mobile development creates cross-platform mobile applications that work on multiple devices. While developers can create sophisticated apps with HTML5 and JavaScript alone, some challenges remain. For example, session management, secure offline storage, and access to native device features can pose problems.
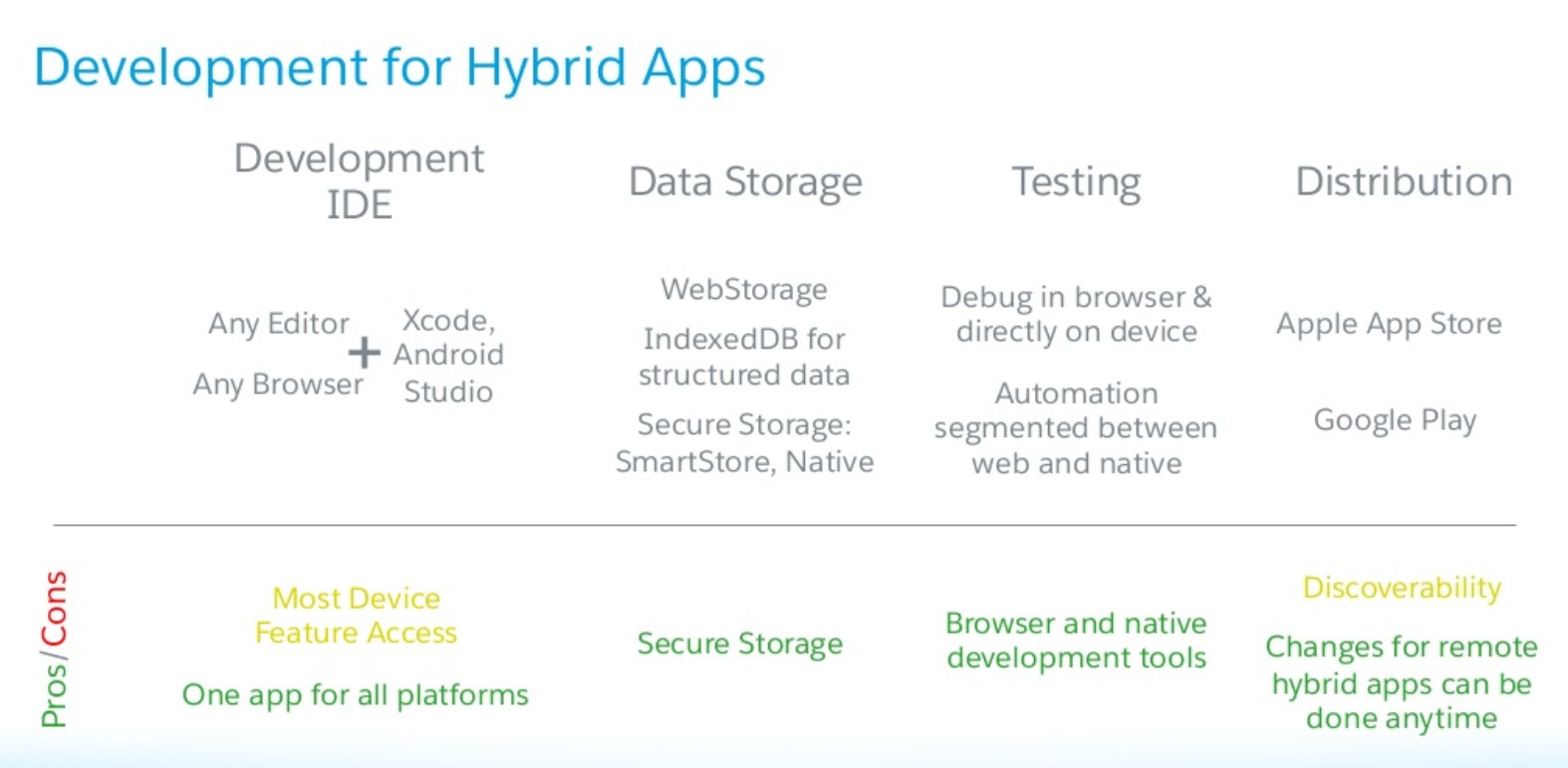
- Hybrid apps combine the ease of HTML5 web app development with the power of the native platform by wrapping a web app inside the Salesforce container. This combined approach produces an application that accesses the device’s native capabilities and is delivered through the app store. You can also create hybrid apps using Visualforce pages delivered through the Salesforce hybrid container.
- React Native apps use the React Native framework from Facebook, Inc., to run JavaScript apps as native code. Rather than following the hybrid paradigm, React Native lets you assemble the native UI building blocks with JavaScript code. This framework provides direct access to native resources and lets you test without recompiling. In performance terms, React Native runs a close second to pure native execution.
| Native, React Native | HTML5 | Hybrid | |
|---|---|---|---|
| Graphics | Native APIs | HTML, Canvas, SVG | HTML, Canvas, SVG |
| Performance | Fastest | Fast | Moderately fast |
| Look and feel | Native | Emulated | Emulated |
| Distribution | App store | Web | App store |
| Camera | Yes | Browser dependent | Yes |
| Notifications | Yes | No | Yes |
| Contacts, calendar | Yes | No | Yes |
| Offline storage | Secure file system | Not secure; shared SQL, Key-Value stores | Secure file system; shared SQL (through Cordova plug-ins) |
| Geolocation | Yes | Yes | Yes |
| Swipe | Yes | Yes | Yes |
| Pinch, spread | Yes | Yes | Yes |
| Connectivity | Online, offline | Mostly online | Online, offline |
| Development skills | Objective-C, Swift, Java, Kotlin; JavaScript (React Native only) | HTML5, CSS, JavaScript | HTML5, CSS, JavaScript |
Native

Source: https://www.slideshare.net/developerforce/understanding-native-hybrid-and-web-mobile-architectures
- Fast graphics API—The native platform gives you the fastest graphics. This advantage comes into play, for example, if you’re using larges quantities of data and require a fast refresh.
- Fluid animation—Related to the fast graphics API is the ability to have fluid animation. This ability is especially important in gaming, highly interactive reporting, or intensely computational algorithms for transforming photos and sounds.
- Built-in components—The camera, address book, geolocation, and other features native to the device can be seamlessly integrated into mobile apps. Another important built-in component is encrypted storage, but more about that later.
- Ease of use—The native platform is what people are accustomed to. When you add that familiarity to the native features they expect, your app becomes that much easier to use.
Following mobile development environments are available:
- Native iOS
- Native Android
- Native Windows Phone
Hybrid

Source: https://www.slideshare.net/developerforce/understanding-native-hybrid-and-web-mobile-architectures
Hybrid apps combine the ease of HTML5 Web app development with the native power of iOS or Android. These apps run in a mobile container that magically parses HTML code and runs it as native code. This container, which is built on Apache Cordova technology, lets developers write their code in HTML5, JavaScript, and CSS. Under the hood, hybrid apps are actually Cordova apps that use the Salesforce Mobile SDK plugin.
Hybrid apps fall into two categories:
- Hybrid local—Hybrid local apps are Web apps that run locally in the mobile container. These apps are developed with the force.js library and store their HTML, JavaScript, and CSS files on the user’s device.
- Hybrid remote—Hybrid remote apps deliver Visualforce pages through the mobile container. These apps store some or all their HTML, JavaScript, and CSS files on the Salesforce server.

Source: https://www.slideshare.net/developerforce/understanding-native-hybrid-and-web-mobile-architectures
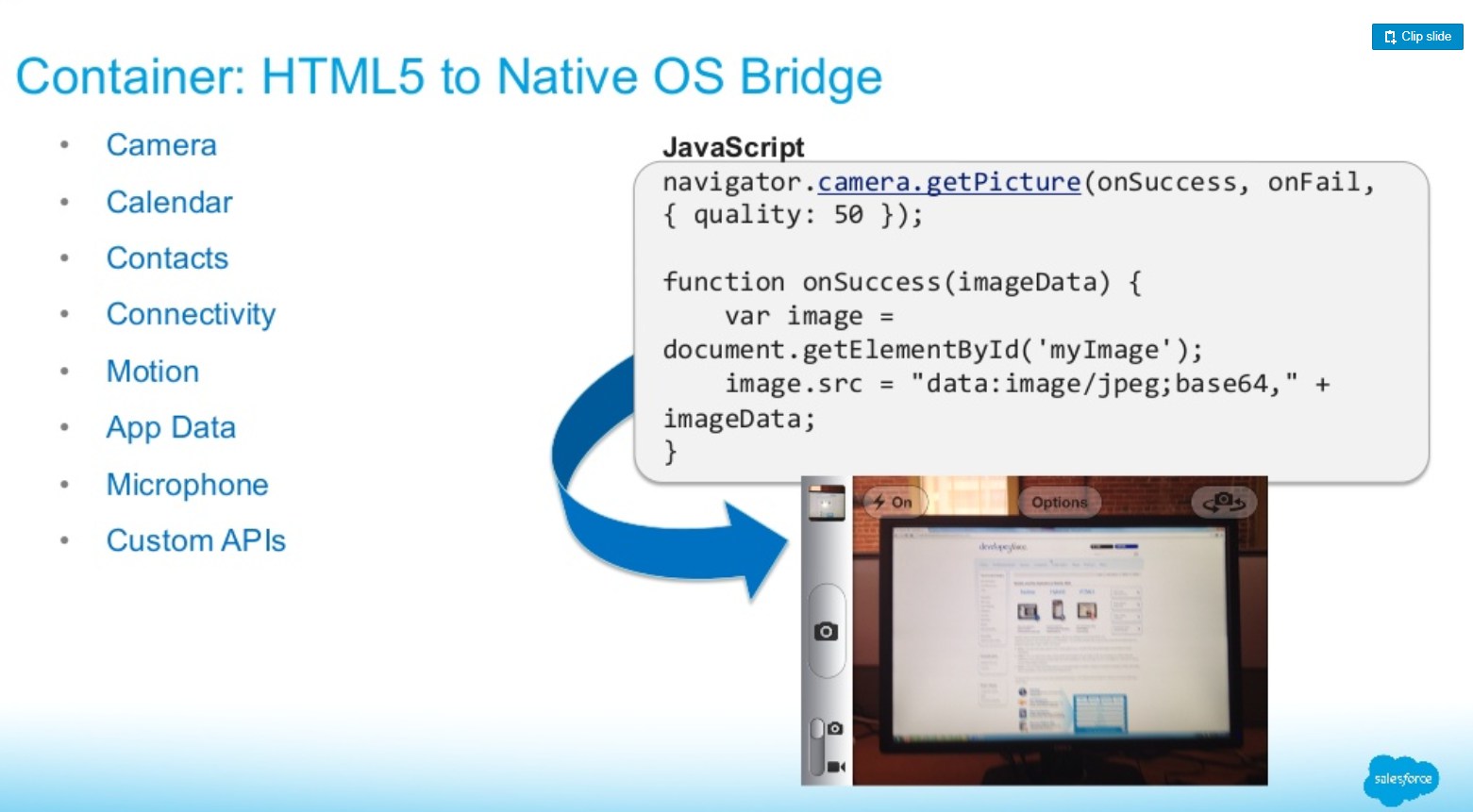
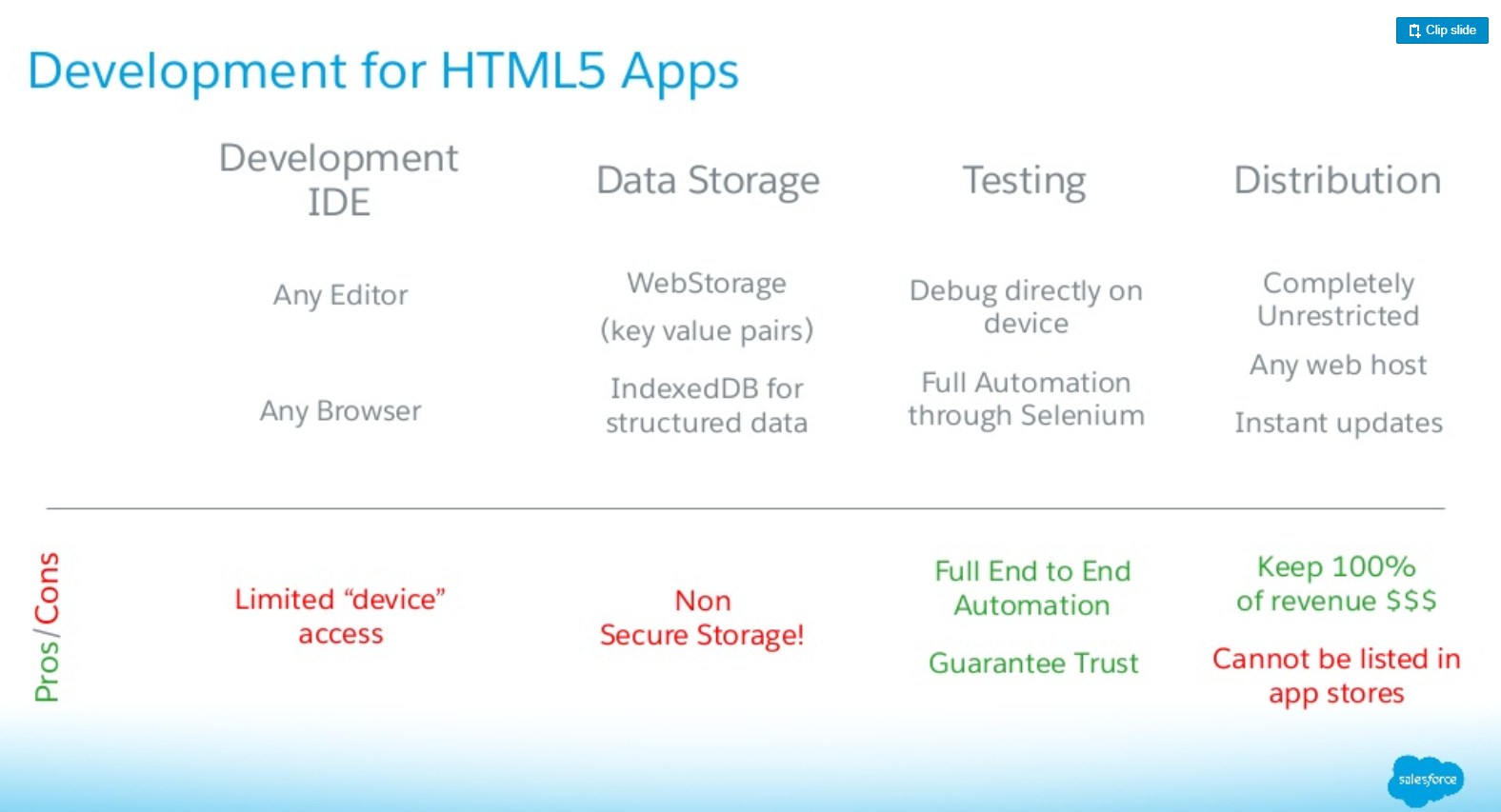
HTML5

Source: https://www.slideshare.net/developerforce/understanding-native-hybrid-and-web-mobile-architectures
- No secure offline storage—HTML5 browsers support offline databases and caching, but with no out-of-the-box encryption support. You get all three features in Mobile SDK native applications.
- Unfriendly security features—Trivial security measures can pose complex implementation challenges in mobile web apps. They can also be painful for users. For example, a web app with authentication requires users to enter their credentials every time the app restarts or returns from a background state.
- Limited native features—The camera, address book, and other native features are accessible on few, if any, browser platforms.
- Lack of native look and feel—HTML5 can only emulate the native look, and customers can’t use familiar compound gestures.
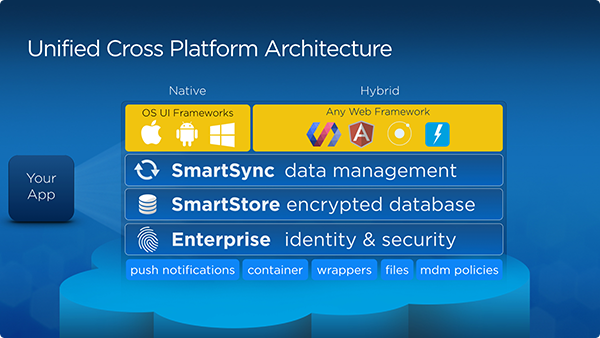
Mobile SDK

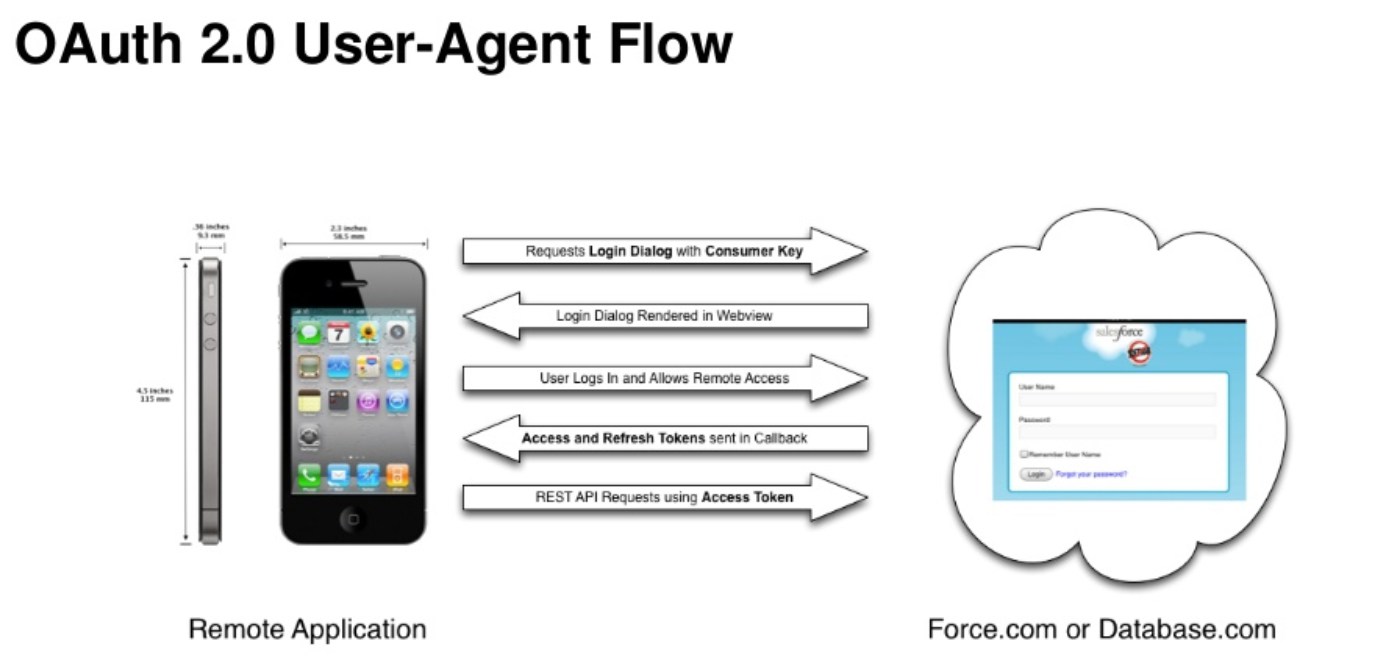
Mobile apps are using Oauth 2.0 User-Agent Flow:

Source: https://www.slideshare.net/developerforce/df121346-birk
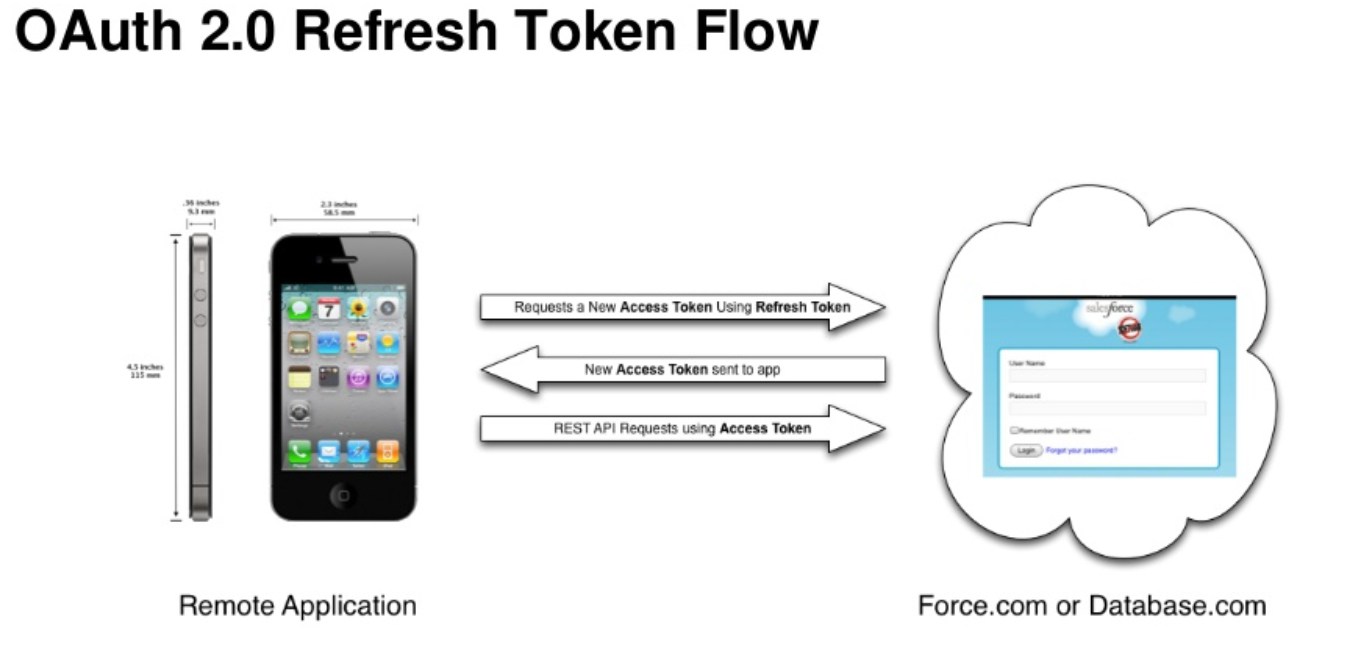
along with Refresh Token Flow when app has to request new access token:

Source: https://www.slideshare.net/developerforce/df121346-birk
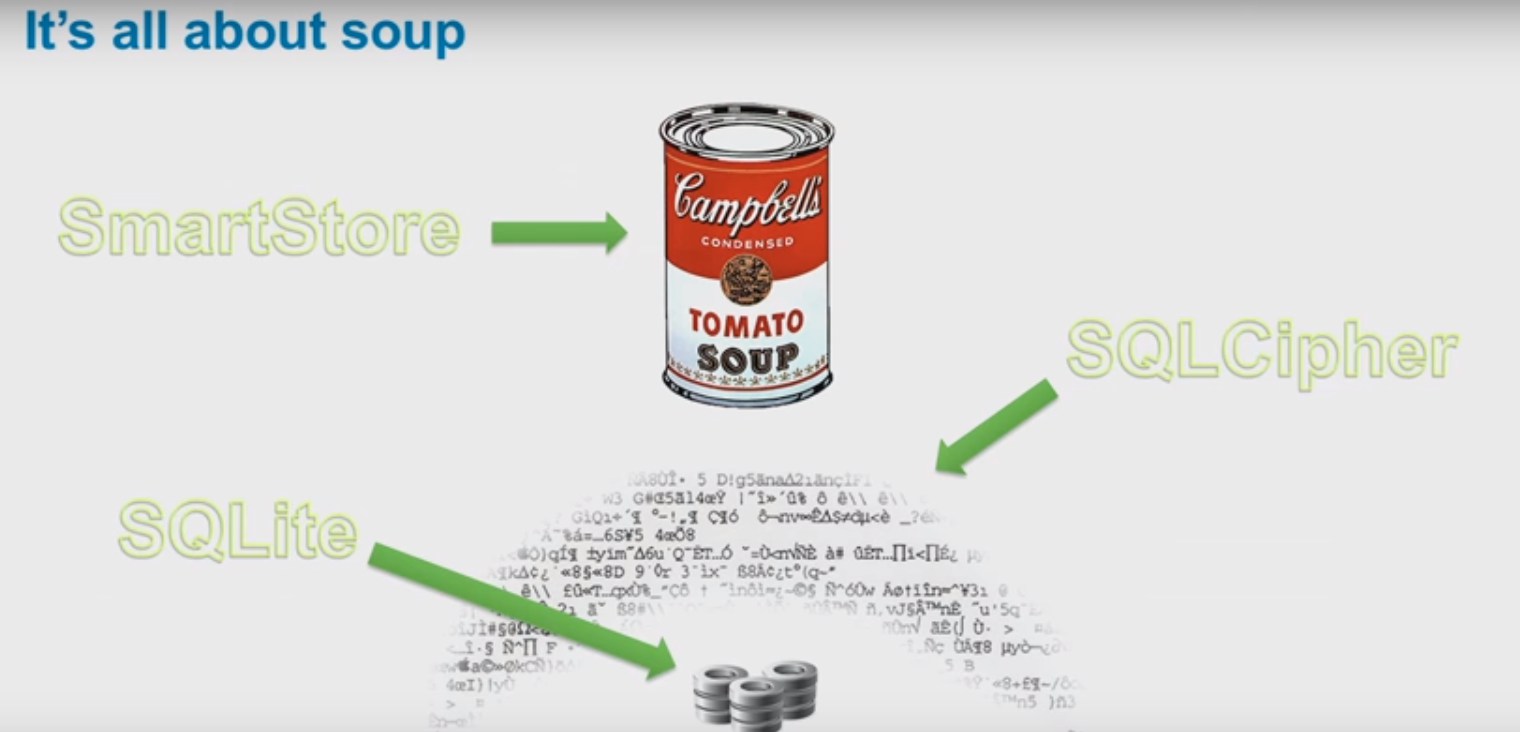
SmartStore – is an encrypted NoSQL-style JSON document data store.
With SmartStore, data is stored in soups. Soups are then stored in Stores, which are essentially separate database files on disk. Most apps will have only one Store and any number of Soups.
Things you can do with your soup:
- Register a Soup with an IndexSpec
- Query a Soup using a QuerySpec
- Upsert Data to a Soup
- Delete Data from a Soup
- Remove a Soup

Source: https://www.youtube.com/watch?v=icyyIW1bFuY
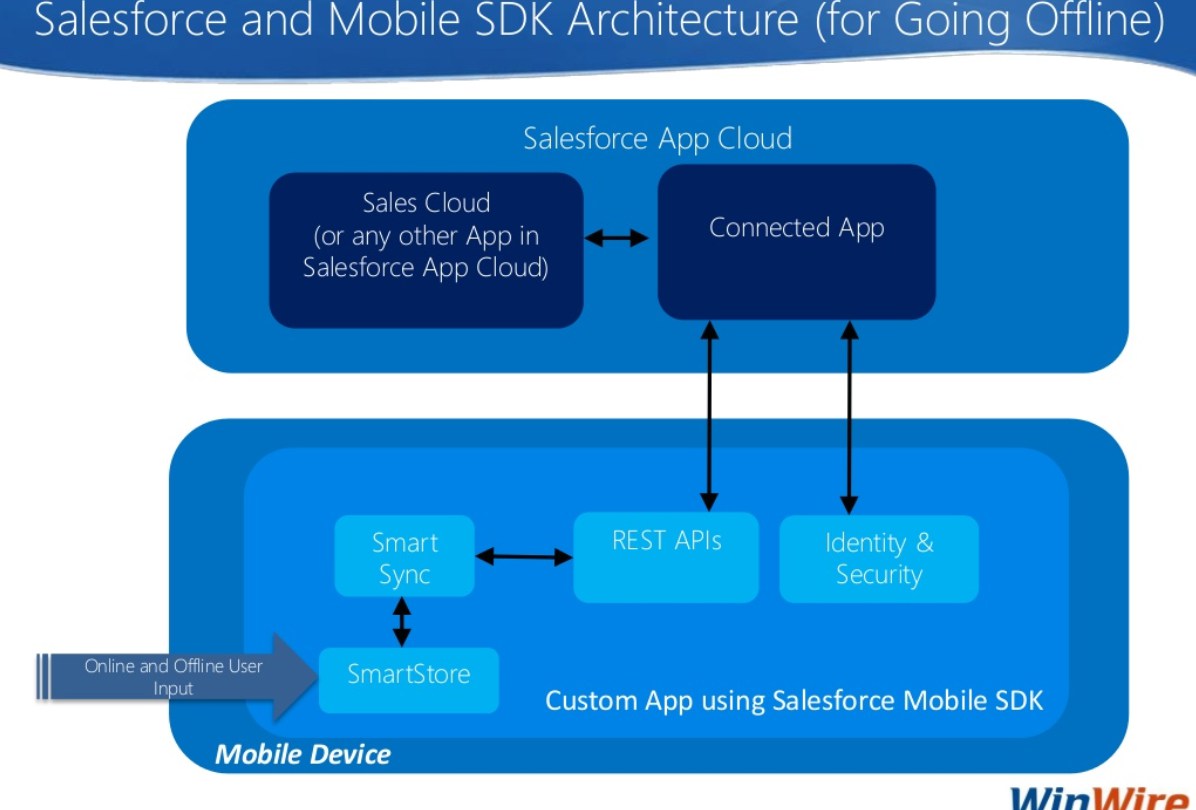
The SmartSync Data Framework library makes it easy for customers to synchronize Salesforce data on their mobile apps with Salesforce servers. In particular, SmartSync Data Framework enables customers whose devices have lost connectivity to continue working on Salesforce data.
When connectivity is restored, SmartSync Data Framework synchronizes any changes made to local records in SmartStore with the corresponding records on the Salesforce server. SmartSync Data Framework predefines cache policies for fine-tuning interactions between cached data and server data in offline and online scenarios. SmartSync Data Framework convenience methods automate common network activities—fetching sObject metadata, fetching a list of most recently used objects, and building SOQL and SOSL queries.
More: https://trailhead.salesforce.com/en/modules/mobile_sdk_offline/units/mobilesdk_offline_smartsync

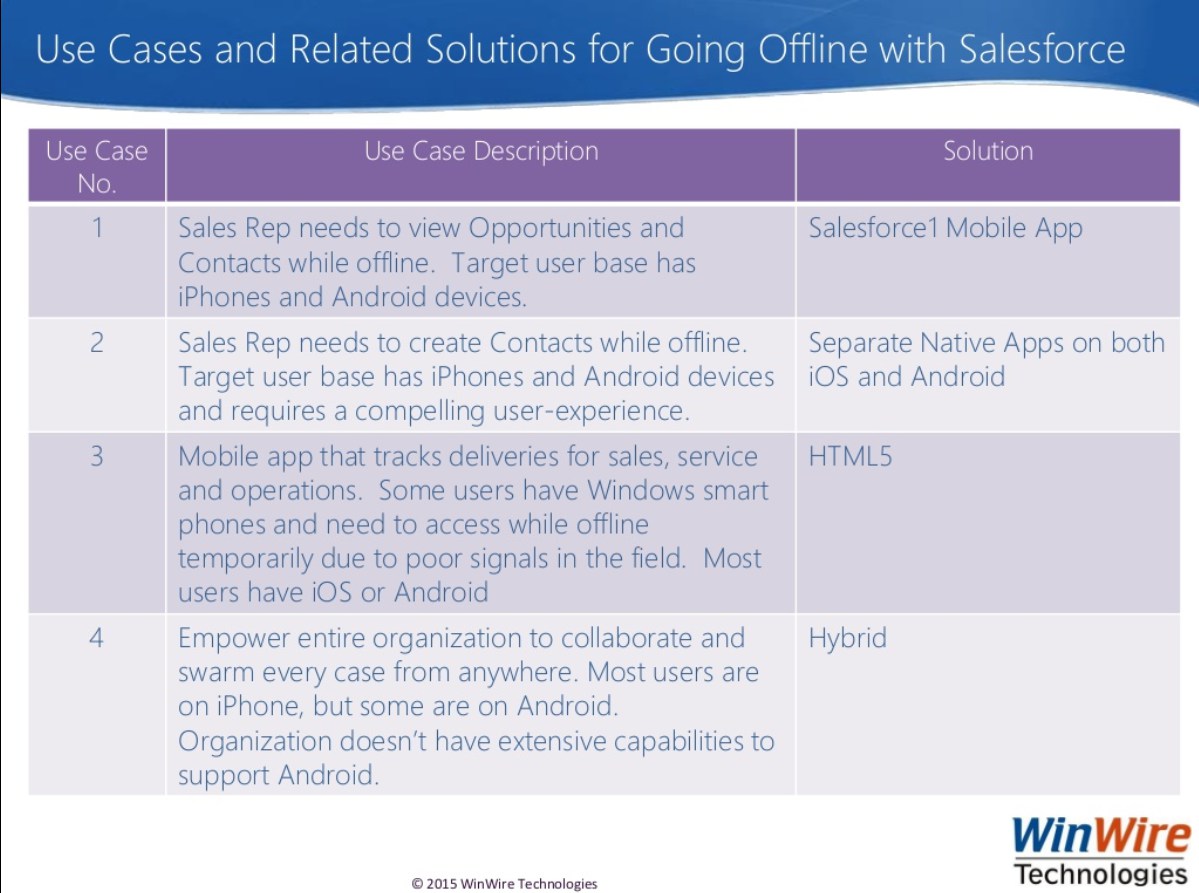
Source: https://www.slideshare.net/WinWire/going-offline-with-salesforce1-mobile-sdk-53139170
Mobile SDK provides two options for using SmartSync in hybrid apps:
- com.salesforce.plugin.smartsync — The SmartSync plugin provides JavaScript access to the native SmartSync library’s basic “sync-down” and “sync-up” functionality. As a result, performance-intensive operations — network negotiations, parsing, SmartStore management — run on native threads that do not impact Web view operations. Use the plugin in simpler scenarios, such as syncing large numbers of records rapidly in a native thread rather than in the Web view.
- smartsync.js — The SmartSync JavaScript library provides a Force SObject data framework for more complex syncing operations. The library is based on backbone.js, an open-source JavaScript framework that defines an extensible data modeling mechanism. To understand this technology, see Backbone.js website.
More: https://trailhead.salesforce.com/modules/mobile_sdk_offline/units/mobilesdk_offline_smartsync

Source: https://www.slideshare.net/WinWire/going-offline-with-salesforce1-mobile-sdk-53139170
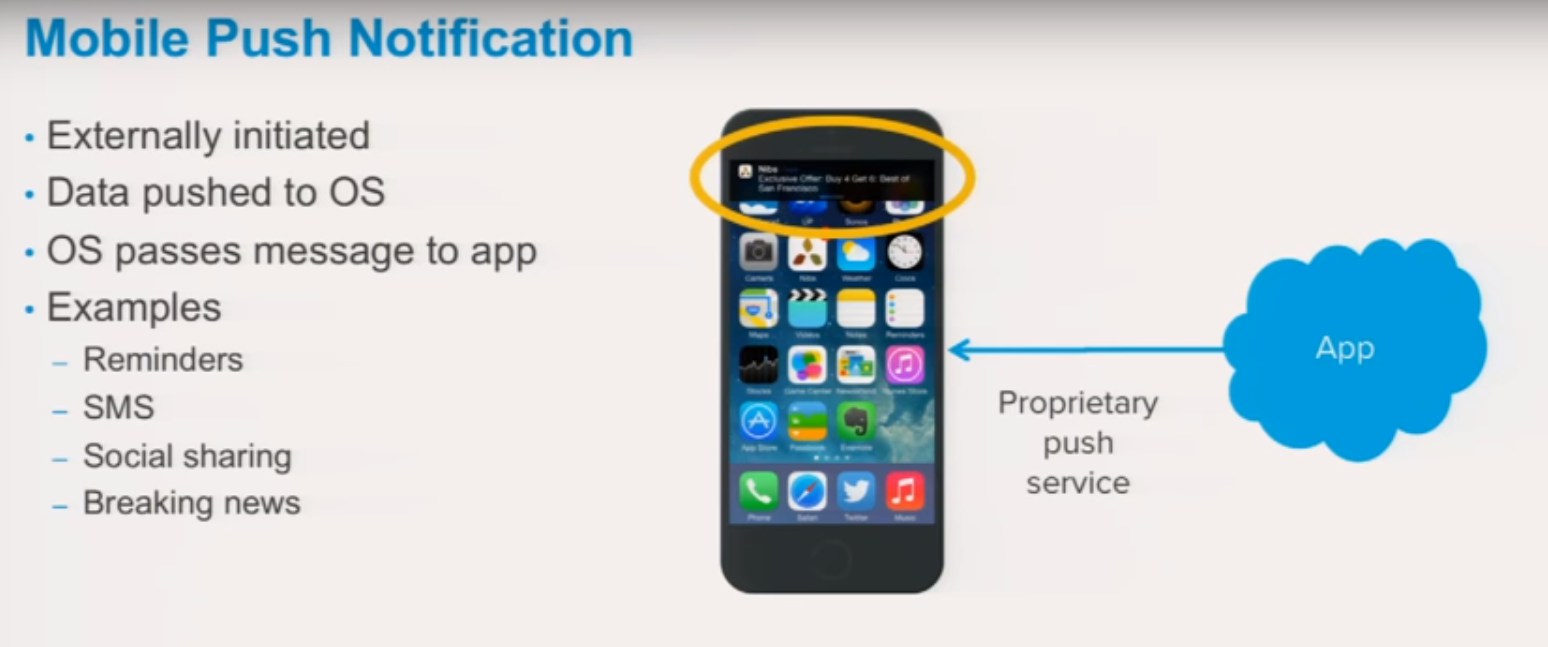
Push Notifications

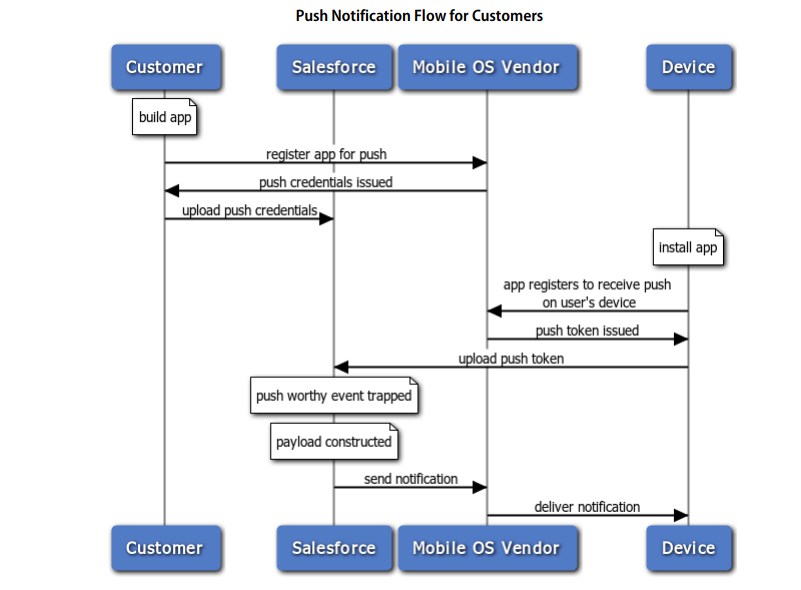
Push Notification Registration and Flow:

Source: http://resources.docs.salesforce.com/210/15/en-us/sfdc/pdf/salesforce_mobile_push_notifications_implementation.pdf
This is an outline of the registration process for developers.
- Register with the mobile OS vendor, such as Apple or Google, for push service.
- Create a connected app in Salesforce to upload the push credentials, such as the iOS .p12 certificate or the Android token.

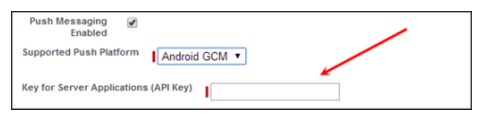
Creating connected app for Android

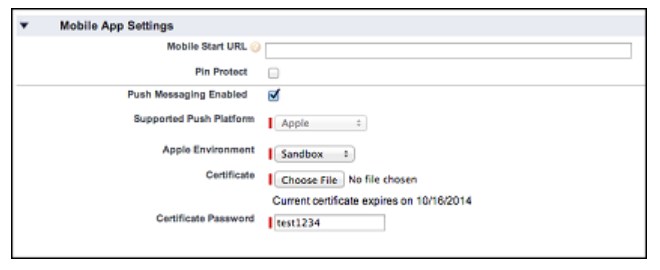
Creating connected app for Apple
- Enable the mobile client app to handle push notifications using the Salesforce Mobile SDK.
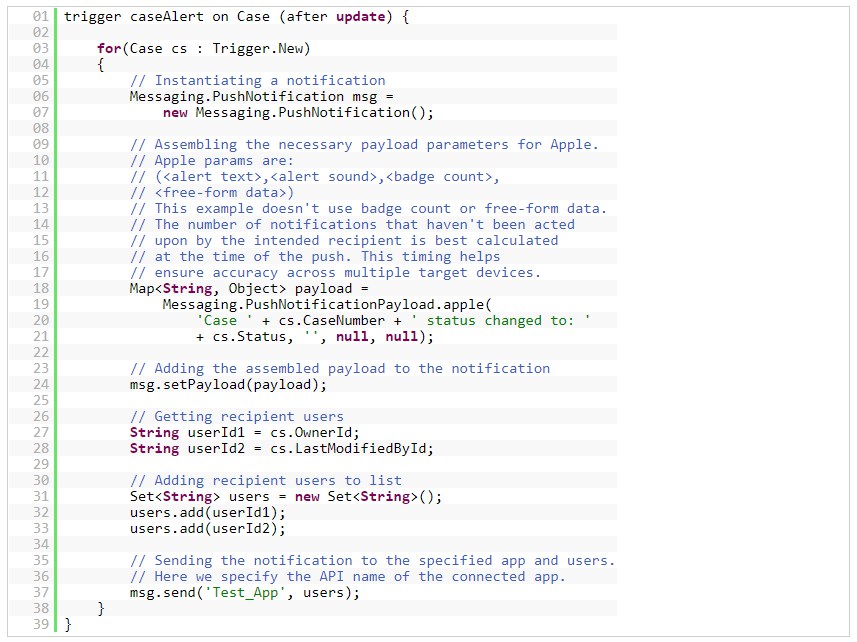
- Write Apex triggers to send push notifications when certain events occur on Salesforce records.

Push notification example. Source: https://developer.salesforce.com/docs/atlas.en-us.apexcode.meta/apexcode/apex_classes_push_notification.htm
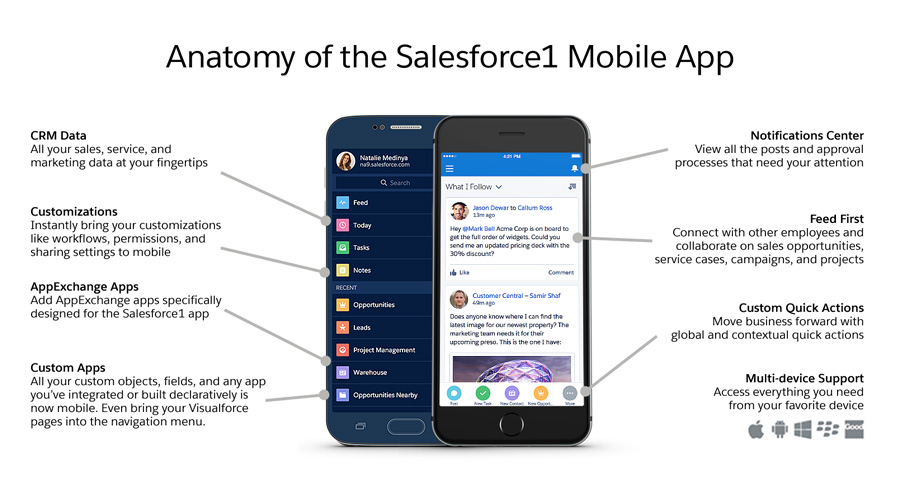
Salesforce 1

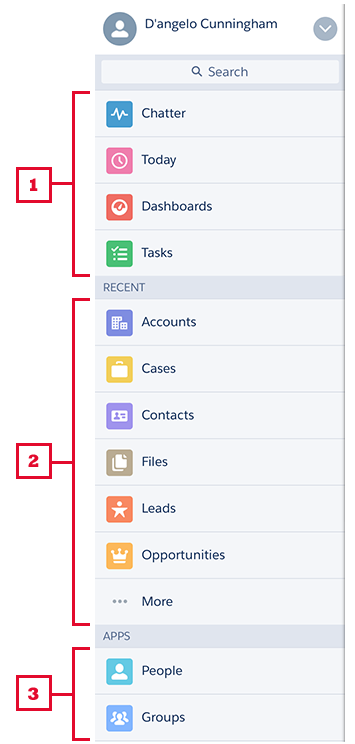
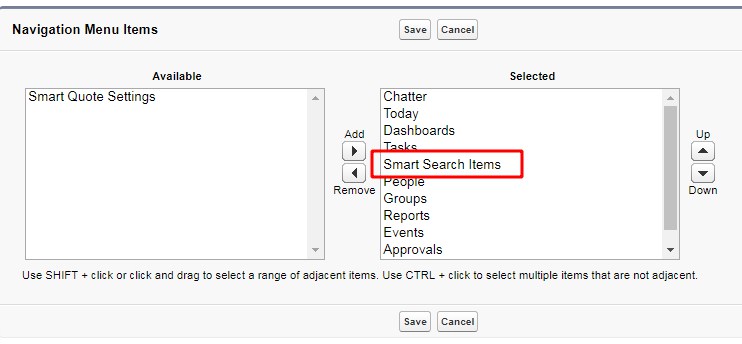
Salesforce 1 Navigation Menu

- The first item in the Selected list becomes your users’ Salesforce1 landing page.
- You can’t set different menu configurations for different types of users.
- Anything you put below the Smart Search Items element appears in the Apps section of the navigation menu.

Setup -> Apps -> Mobile Apps -> Salesforce -> Salesforce Navigation
- Before you can include Visualforce pages, Lightning Pages, or Lightning components in the Salesforce1 navigation menu, create tabs for them. From Setup, enter Tabs in the Quick Find box, then select Tabs
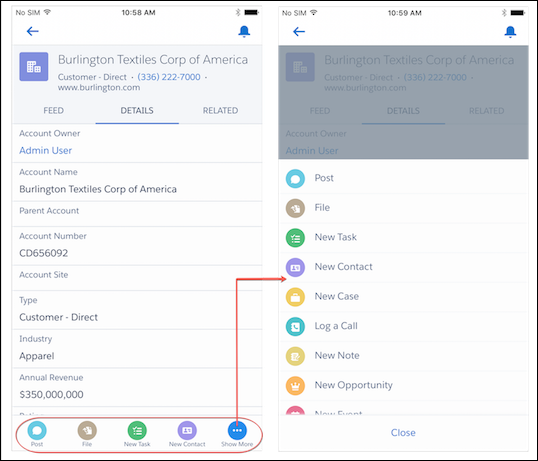
Actions

Source: https://trailhead.salesforce.com/modules/visualforce_mobile_salesforce1/units/visualforce_mobile_salesforce1_actions_global
Actions can be global or specific to an object.
- Global actions don’t operate in the context of a specific object.
- Object-specific actions operate on a specific record.
Steps to create Global Action:
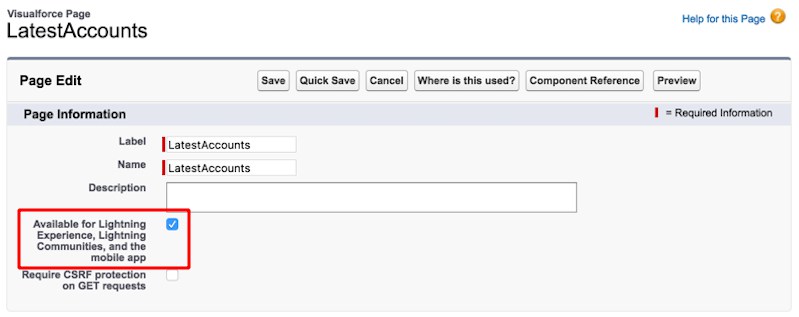
- Create VF page and enable it for mobile apps:

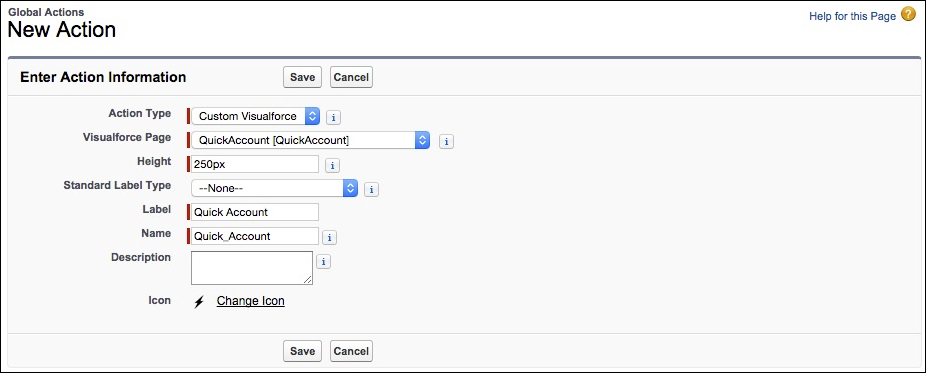
- Define the global action:

Actions -> Global Actions
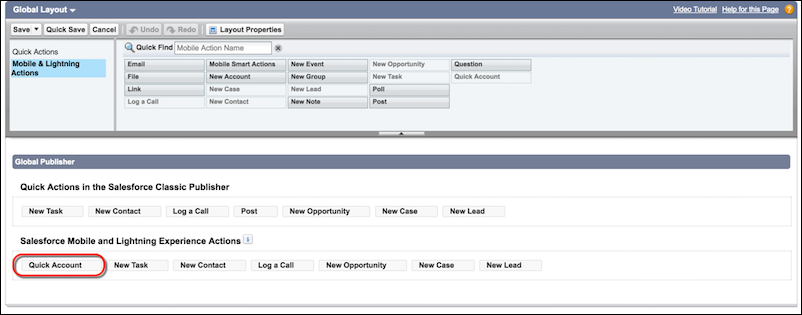
- Add the global action to the publisher layout:

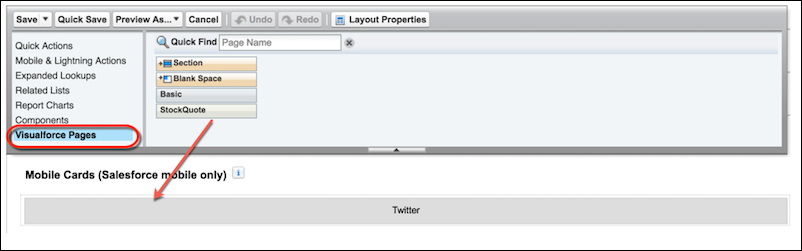
Mobile Cards
Mobile cards allow you to add a Visualforce page to a layout for mobile users only. Mobile cards are a great way to add small pieces of information and to format them specifically for mobile use. For example, imagine a mobile card that gives you directions to your contact’s office or shows you a quick summary of a company’s important data.
A Visualforce page used in a page layout or as a mobile card runs in the context of a specific record. As with object-specific actions, a specific record ID is associated with the page and it must use the standard controller for that object.

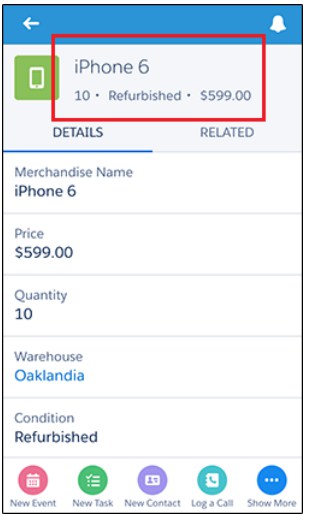
Compact Layouts
Compact layouts display a record’s key fields at a glance in both Salesforce1 and Lightning Experience.
In Salesforce1, the first four fields that you assign to a compact layout appear in:
- An object’s record highlights area
- Expanded lookup cards on a record’s related information page
If a user doesn’t have access to one of the fields that you assign to a compact layout, the next field on the layout is used.

Salesforce 1 Offline
| Salesforce Data / Salesforce App Element | Available for Offline Viewing | Available to Create, Edit, or Delete Offline (Beta) |
|---|---|---|
| Navigation Menu | Yes | n/a |
| Action Bar | Yes | Edit action: Yes
Delete action: Yes Other actions: No |
| Global Search | Previous search results from current session | n/a |
| List Views | If viewed in current session | No |
| Records for Recent Objects | Yes, recently accessed records for the first five objects (excluding Files) in the Recent section of the Salesforce app navigation menu | Yes, recently accessed records for the first five objects (excluding Files) in the Recent section of the Salesforce app navigation menu |
| Records for Other Objects | If viewed in current session | If viewed in current session |
| Related Records | If viewed in current session | If viewed in current session |
| Salesforce Today | Main page and mobile event records, if viewed in current session | No |
| Salesforce Events | If viewed in current session | Create: No
Edit and Delete: If viewed in current session |
| Tasks | Most recently accessed tasks from the first page of My Tasks list only | Most recently accessed tasks from the first page of My Tasks list only
(The simplified New Task form must be disabled) |
| Notes | If viewed in current session | Create: Yes
Edit: If viewed in current session Delete: No |
| Files | If viewed in current session | No |
| Dashboards (Enhanced Charts) | Most recently accessed only | No |
| Dashboards (Legacy Charts) | No | No |
| Feeds, Groups, and People | If viewed in current session | No |
| Notifications | If viewed in current session | n/a |
| Approvals (submit, approve, or reject) | No | No |
| Visualforce pages | No | No |
| Canvas Apps | No | No |
| Lightning pages | No | No |
| Salesforce App Settings | Yes | n/a |
Visualforce Best Practices
Guiding principles for building Visualforce pages running in the Salesforce app:
- Design for small screens. On a mobile device, less is more. Limit the amount of data you show or capture to what is strictly necessary. Mobile pages don’t have to support all the bells and whistles.
- Use responsive design to automatically adapt the page layout to different screen sizes.
- Design for touch interactions. Avoid keyboard or mouse-centric user interface components and metaphors. Provide large tap areas.
- Limit keyboard input.
- Use available device sensors—for example, geolocation and camera—when applicable.
- Avoid Visualforce components that mimic the full Salesforce site. In general, prefer plain HTML components.
- Use the Salesforce Lightning Design System to match the look and feel of Lightning Experience.
- Prefer the JavaScript single-page application pattern over multi-page processes. A single-page application is an app that fits in a single page and provides a more fluid user experience akin to a native app. Views are created dynamically in JavaScript and injected into the DOM as users navigate through the app’s features.
- Use a JavaScript framework. Building single-page applications is challenging, and existing JavaScript frameworks handle most of that complexity.

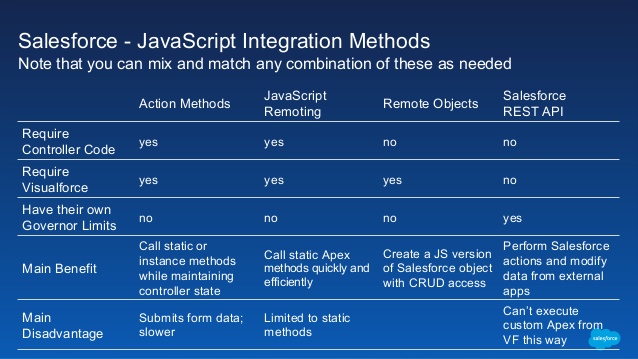
Source: https://www.slideshare.net/developerforce/javascriptheavy-salesforce-applications

Source: https://www.youtube.com/watch?v=E8-FHoOiBBw
Behind the scenes, the Remote Objects controller handles sharing rules, field level security, and other data accessibility concerns. Pages that use Remote Objects are subject to all the standard Visualforce limits, but like JavaScript remoting, Remote Objects calls don’t count toward API request limits.

Source: https://trailhead.salesforce.com/en/modules/visualforce_mobile_salesforce1/units/visualforce_mobile_salesforce1_nav_menu
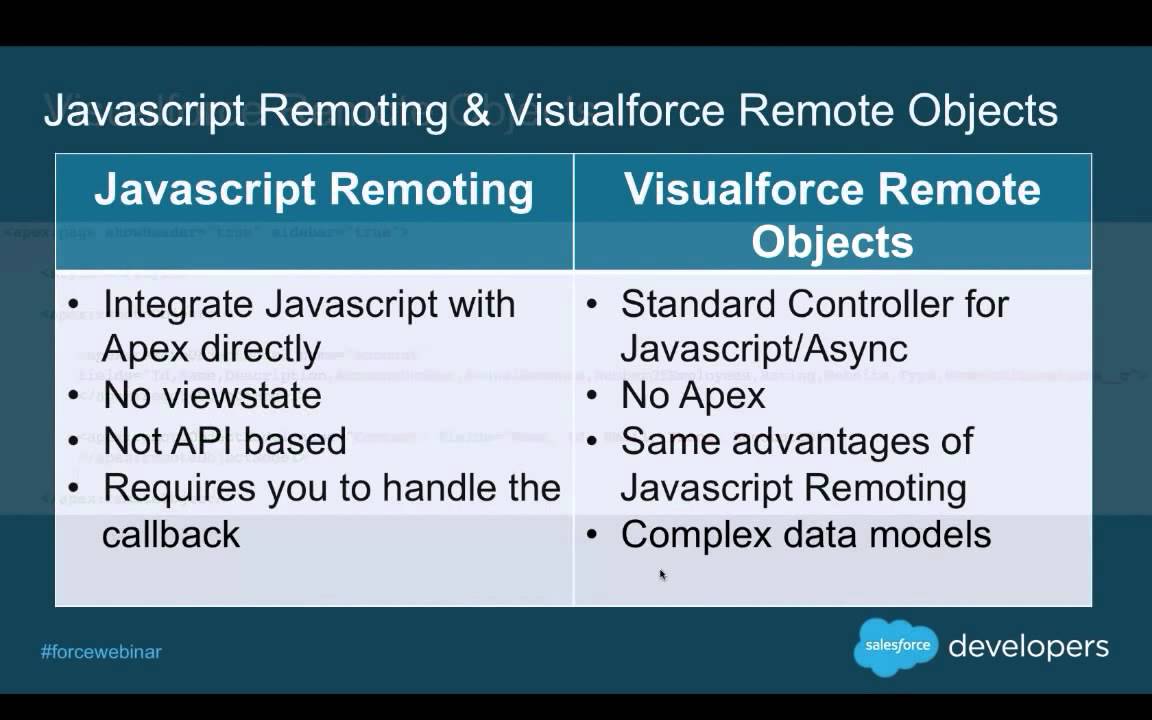
JavaScript Remoting is flexible and powerful (comparing to Remote Objects). JavaScript Remoting gives you the most capability to create exactly the app experience you want to deliver, and to provide the best performance for those apps.

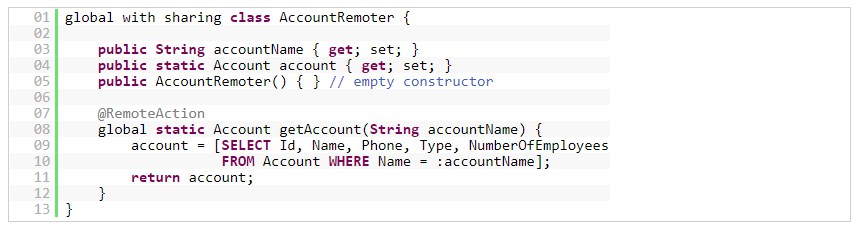
Apex controller function used in JS Remoting

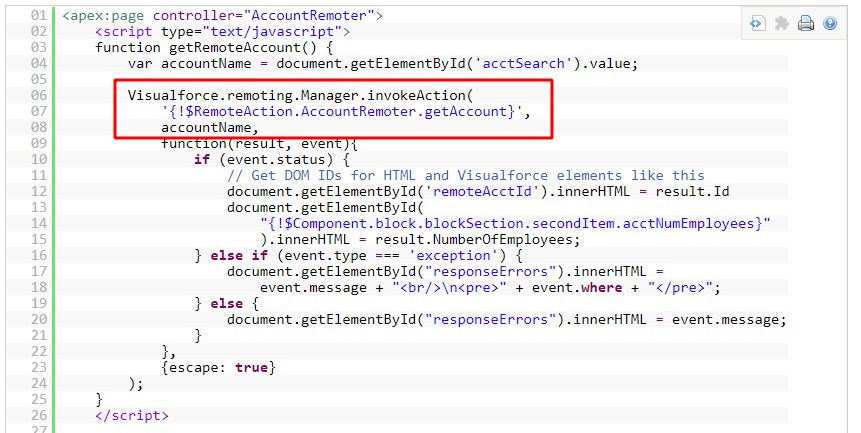
VF page
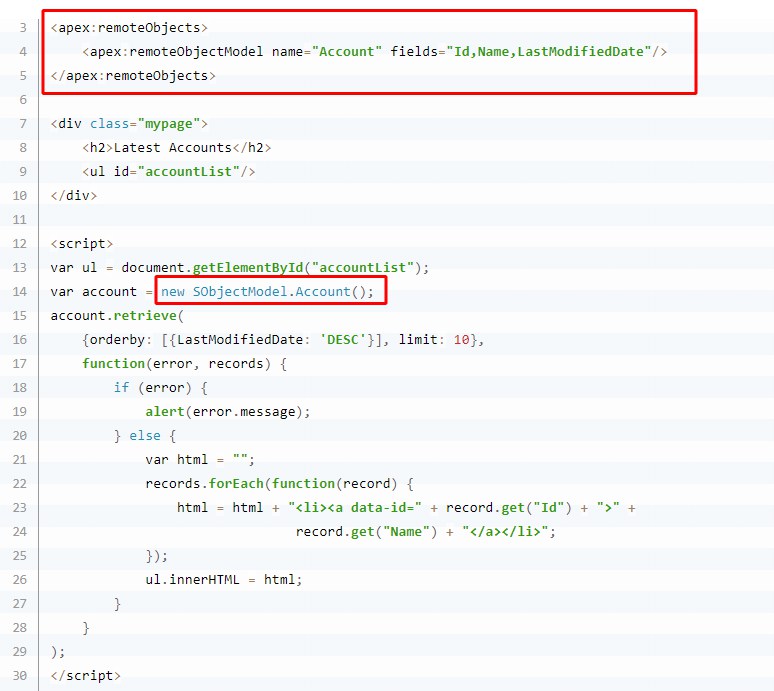
Visualforce Remote Objects:
- Makes basic “CRUD” object access easy
- Doesn’t require any Apex code
- Supports minimal server-side application logic
- Doesn’t provide automatic relationship traversals; you must look up related objects yourself
JavaScript Remoting:
- Requires both JavaScript and Apex code
- Supports complex server-side application logic
- Handles complex object relationships better
- Uses network connections (even) more efficiently
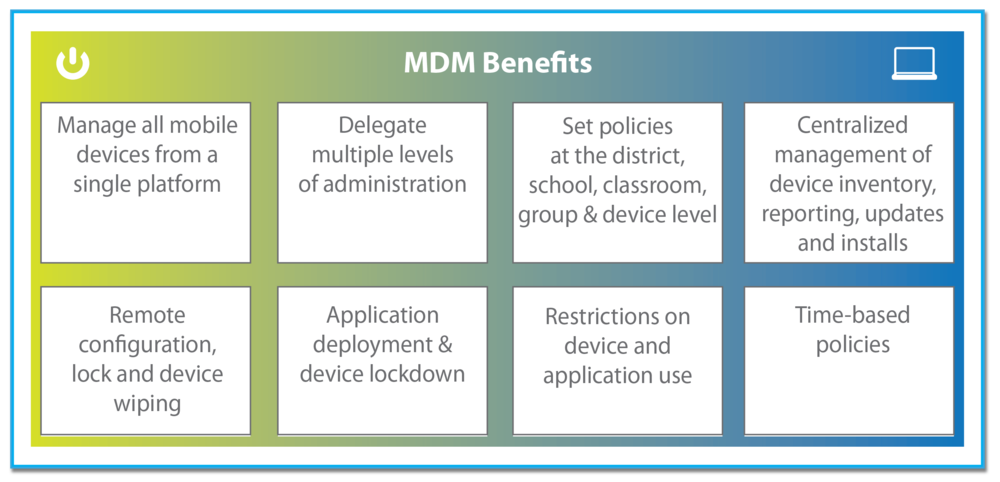
Mobile Device Management (MDM)
Mobile device management (MDM) is an industry term for the administration of mobile devices, such as smartphones, tablet computers, laptops and desktop computers. MDM is usually implemented with the use of a third party product that has management features for particular vendors of mobile devices.
MDM is a way to ensure employees stay productive and do not breach corporate policies. Many organizations control activities of their employees using MDM products/services. MDM primarily deals with corporate data segregation, securing emails, securing corporate documents on devices, enforcing corporate policies, integrating and managing mobile devices including laptops and handhelds of various categories.

Source: http://troxell1to1.com/mobile-device-management/
Device management
- Password policy – MDM suite must require users to set numeric or alphanumeric passwords for accessing their mobile devices, and renew them at some designated frequency
- Encryption of corporate data must also be enforceable
- Remote locking and wiping of lost or stolen devices
- Auditing (of device features, status and usage)
- Location tracking
- Hardware management (disabling a device’s camera or Bluetooth connectivity where necessary, for example)
- Active Directory synchronisation (for integrating mobile device policies with existing IT management infrastructure)
Application management
- Inventory of the apps running on users’ mobile devices and ideally accommodate a customised enterprise app store where approved apps can be made available securely to particular users or groups
- Blacklist of apps that are deemed insecure or damaging in some way to employee productivity
- Containerisation (also known as ‘app-wrapping’), whereby important apps like corporate email get individual secure connections to the enterprise network
Network management
- Monitor device usage so that, should a potentially rogue app get downloaded (perhaps it’s not yet on the blacklist, for example),
- Control access to the corporate network
- The suite’s network security functionality should ideally integrate with any existing network security infrastructure
More: http://www.zdnet.com/article/consumerization-byod-and-mdm-what-you-need-to-know/
Wearables

The Salesforce Wear Developer Pack is a collection of open-source starter apps that let you quickly design and build wearable apps that connect to the Salesforce1 Platform.
The Salesforce Wear Developer Kit for Apple Watch leverages WatchKit, and the Swift programming language to provide a starter project for extending Salesforce Mobile SDK apps on Apple Watch. The Salesforce Wear Developer Kit provides implementations and typical patterns for enterprise authentication, Salesforce API notifications and working with Mobile SDK response objects.



Thank you for sharing great article related to salesforce. i want to contribute a article related to salesforce.
This is great Maje ..